The current state of Internet Explorer
From time to time, another big service drops support for IE. However, due to this becoming more and more common, these stories do not stand out much, and the current state of IE, including usage statistics, and the issues with it, get forgotten in time.
This article looks to provide important information on the current state of IE for users, managers, and developers.
The decline
Internet Explorer has been on the decline for many years now, starting with better alternatives such as Firefox and then Google Chrome, and more later due to being phased out in favour of the newer Microsoft Edge browser.
It had been unclear, for a long time, whether developers should support even the latest version of IE, IE 11.
However, that seemed to change when Microsoft announced that they will no longer develop for IE after 2015, and then big players in the online world started publicly stating that they would no longer support IE 11.
Even though many services did continue to support IE in some way, libraries, frameworks, and services using more dynamic features from JavaScript were keen to drop IE quickly.
This explains the general current state of IE (at least for IE11) as generally supported by larger services for static content, while more dynamic content using newer features of browsers generally losing some features or being completely unusable.
With the growing lack of support for IE, the decline of IE was steady, but IE never completely went away.
Why did users continue to use IE for so long?
Development ceased for IE, support ended for many popular services, important new features for browsers were not implemented, and development for IE while making modern websites became more and more difficult. So why does it, even now (2022), still have a small but significant percentage of users?
IE is no longer the default web browser in modern versions of Windows. However, it was the default web browser until Windows 8.1.
Windows 8.1 included mainstream support until January 2018 and has extended support until January 10, 2023: https://docs.microsoft.com/en-us/lifecycle/faq/windows#what-is-the-lifecycle-policy-for-windows-8-1-
This means support is still available for a Windows operating system using IE as a default browser.
This is enough to provide a significant percentage of IE users, as long as a high percentage do not change their default browser.
The corporate world has been using IE for a long time, even when outdated.
The reason this is not such a big deal is that the systems made for corporate systems often relied heavily on proprietary VB (Visual Basic) code.
Because these systems were often made many years ago, the latest JavaScript features have not been a big advantage.
The cost of moving away from IE is a lot more, though. These old systems are strictly dependent on VB language, old Microsoft APIs, IE-specific JavaScript features and plugins such as ActiveObject, and IE quirks such as CSS layouts.
With few benefits and many costs, many large corporations have put off moving away from IE, and the number of employees using these systems can be thousands per company due to having often been implemented in very large corporations.
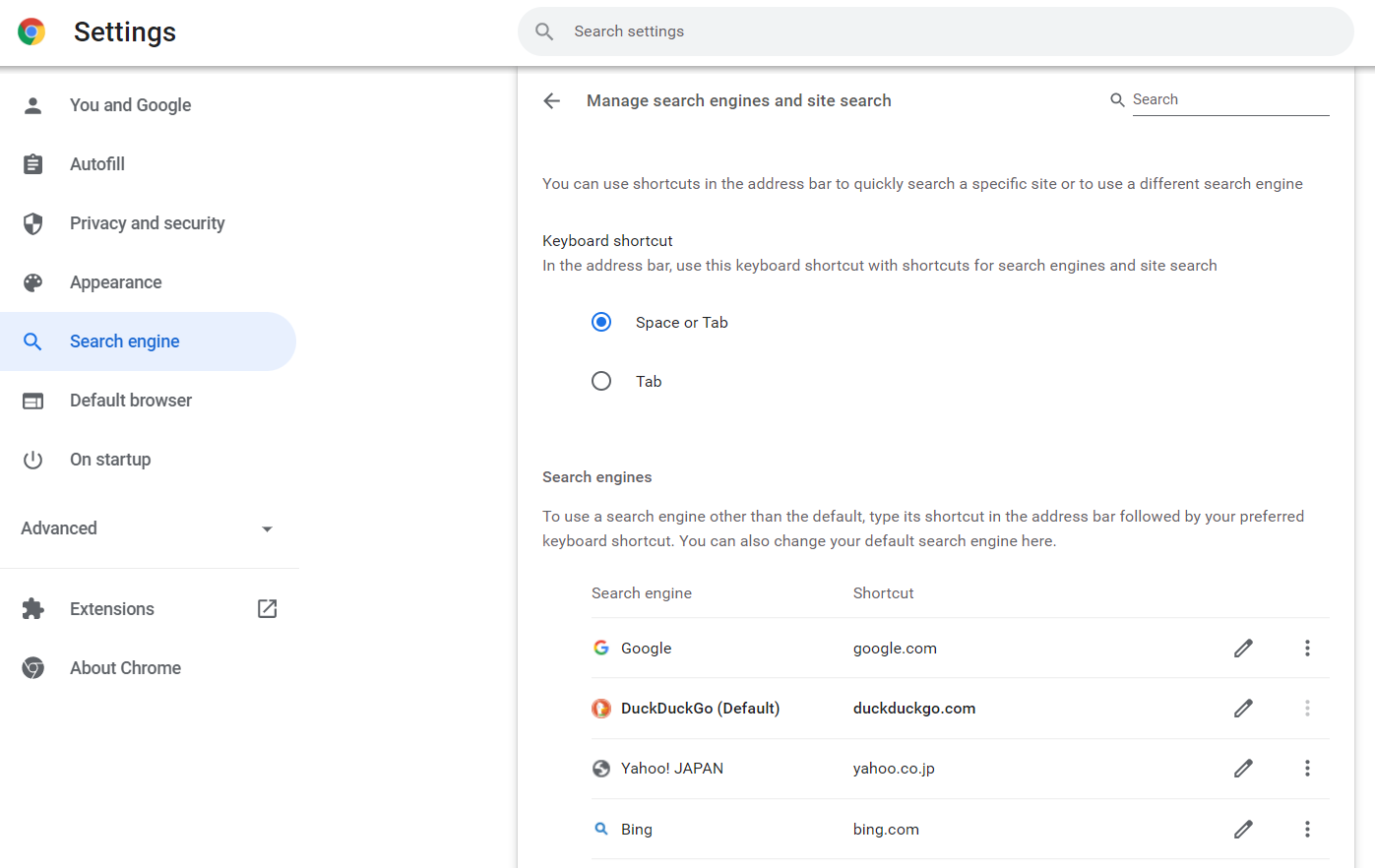
Edge has support for an IE mode. However, not only does this not have many differences from using IE instead, even if it is used, it is unclear how different statistics distinguish between Edge in IE mode, and IE, if at all.
Current and historical usage statistics
The current stats of IE are so low that they are often not included or bundled with Edge.
For example, in https://www.w3counter.com/globalstats.php the “Web Browser Market Share” includes Internet Explorer with Edge, but in the “Top 10 Web Browsers” only Edge seems to be shown for Microsoft browsers. The others are generally Chrome and Safari.
Looking at the longest and latest and earliest ranges for NET MARKETSHARE:
4.08% for 2020-03 – 2022-02: https://netmarketshare.com/browser-market-share.aspx
13.41% for 2016-05 – 2018-04: https://netmarketshare.com/browser-market-share.aspx
In between those dates, show a steady decline.
Can I Use shows approximately a 0.7% usage rate for all IE versions combined:
https://caniuse.com/usage-table
stat counter shows a decline to 0.47% in February 2022.
https://gs.statcounter.com/
As can be seen above, the recorded stats range widely, but they all show a steady decline.
It is likely that higher stats come from inaccuracies, desktop-focused datasets, countries using older technology, etc.
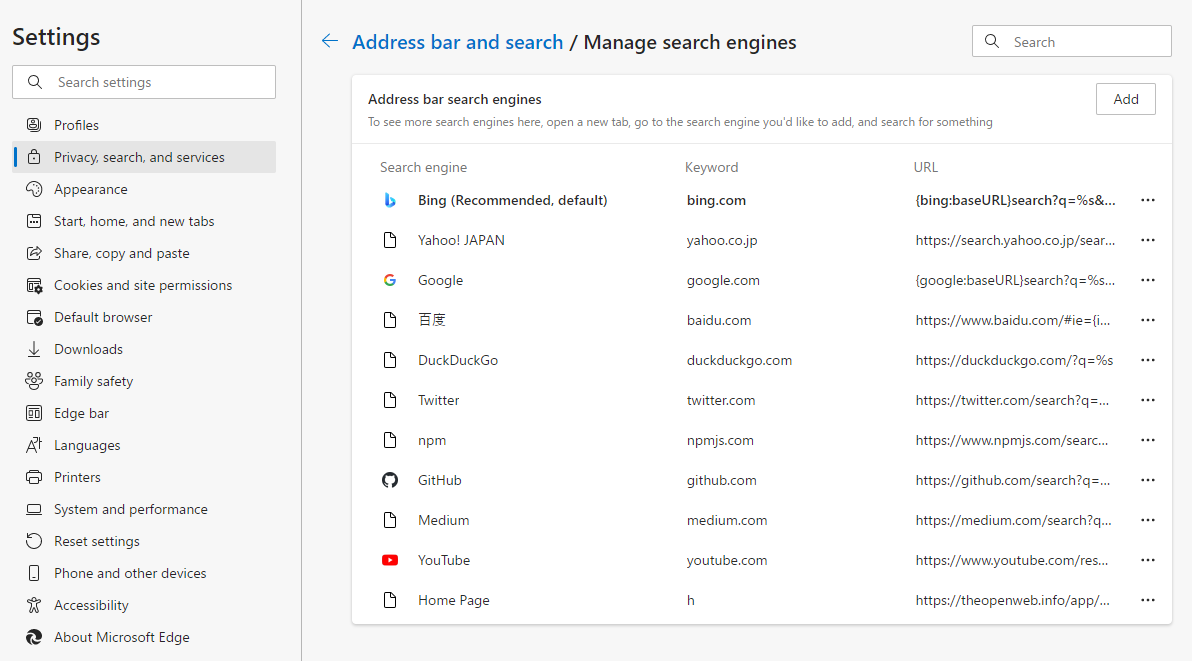
Support by Windows and important services
If you are interested in the current support status for Windows and important services such as Google, Twitter, YouTube, etc., then please check the following article:
IE support by Windows and important services
Why users should not expect support for IE
If you have read the sections above, you will have already seen just how little support IE has at this point.
However, from a manager’s perspective, a 1% increase in users may actually seem like a good opportunity to increase revenue by around 1%.
The problem with this logic is that the cost of maintaining support for IE is so high, and the returns will only decrease over time.
Even if you already support IE, this maintenance cost is still often too high to justify the additional revenue.
From the perspective of developers, having to maintain knowledge and code so different to what is currently used can be very time-consuming and so undesirable that it could risk developers choosing to leave instead,
and rightly so because if a developer is tasked with the coding on a dying language, they will be unprepared for future tasks and jobs using newer technology, resulting in a likely lower income.
There are some easy (if the code and build process is well maintained) actions developers can take, such as adding polyfills which may fix some issues, but full support for a dying browser is almost always not recommended.
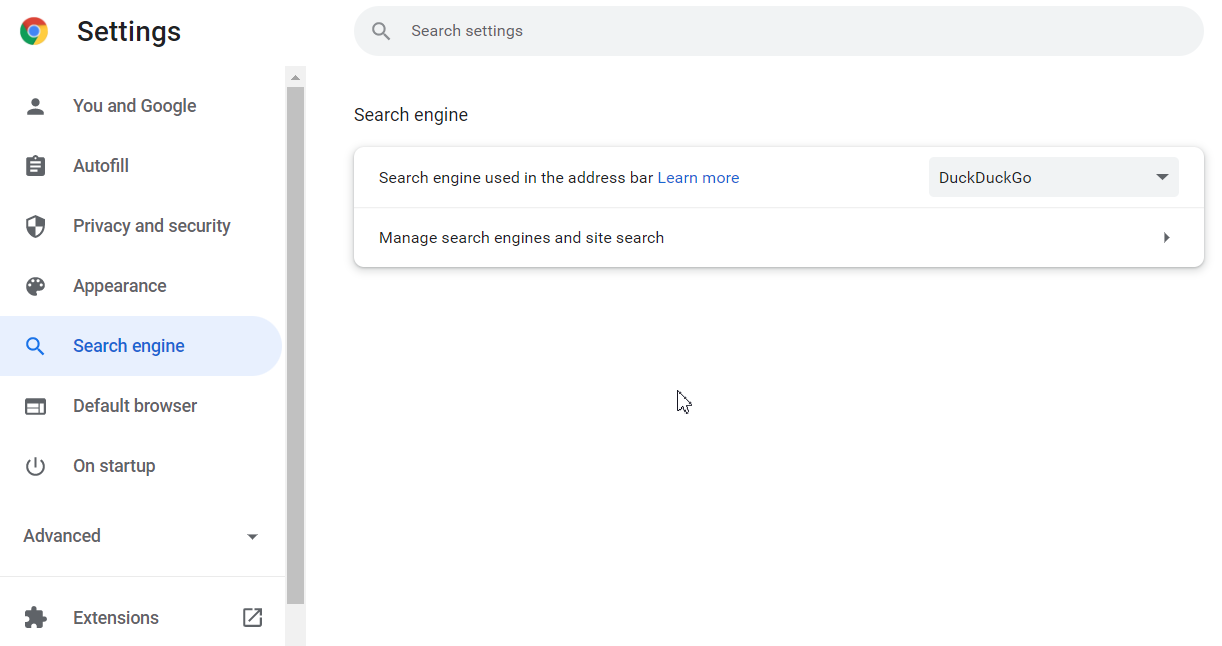
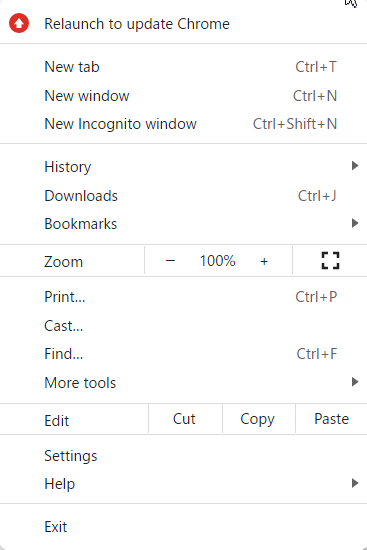
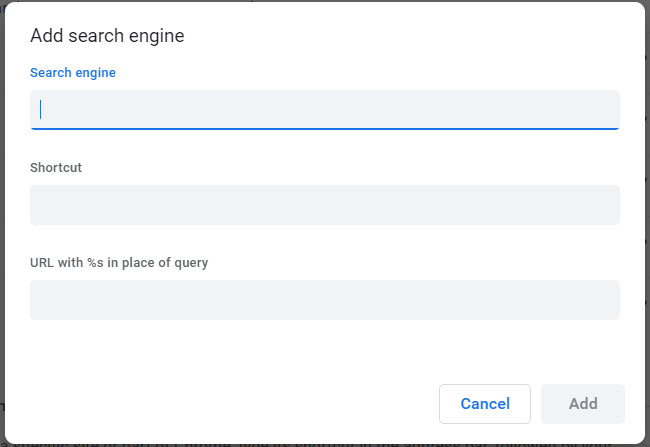
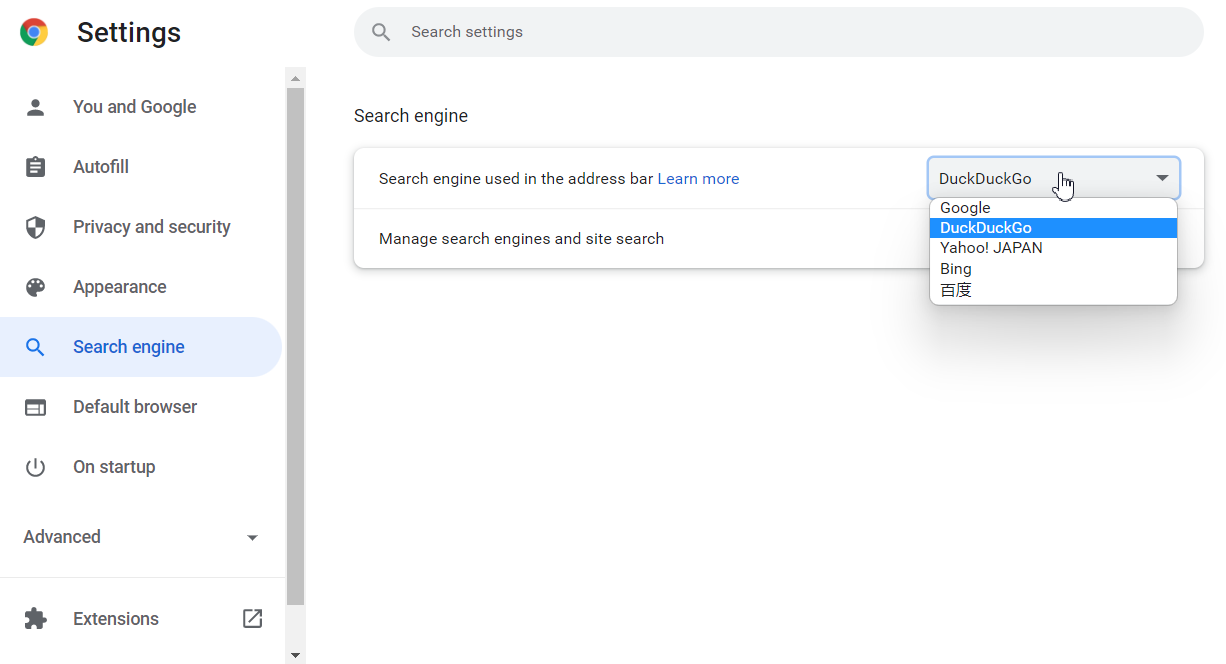
How should developers handle IE?
Spending too much time and effort on IE support is often not worth the effort, but reporting why something is not working, and where to go, can be an effective way of handling unsupported environments.
1. As a last point of defence, adding sufficient information and non-breaking styles in non-JavaScript environments will keep a professional look and give users using unsupported environments a way to have access to your service and any necessary information.
2. Detect unsupported environments and add a banner for these environments instructing what browsers are supported and what to do. Even better, instead of detecting unsupported environments which are going to require JS, show a support banner by default and hide it when an allowed browser version is detected. Preventing showing while loading may require some techniques, and even using CSS quirks to hide on specific browser versions may be a solution.
3. Add polyfills. Check a library such as Babel.
4. Add conditional usage. For example, using and if conditional to detect for a class on the window object. This may be a bit time-consuming for more advanced sites, so as an alternative, try-catch blocks could be used.
How to drop IE support gracefully: https://dev.to/chantastic/a-github-engineers-explains-how-to-drop-ie-support-gracefully-jlf
Links
Google Search ends support for IE11: https://twitter.com/cramforce/status/1443962459723755533
A Business Case for Dropping Internet Explorer: https://css-tricks.com/a-business-case-for-dropping-internet-explorer/
Information on the why, who, and how of the death of ie11. Also has a countdown to the end of service(less than 2 months at the time of writing): https://death-to-ie11.com/
Internet Explorer support for Japanese services (In Japanese): https://opluswork.com/blog/other1078